
ブログカードとは下記のようになりまして、AFFINGER6のブロックエディタ(Gutenberg)で入れる方法を説明します!
ブログカードの作り方
step
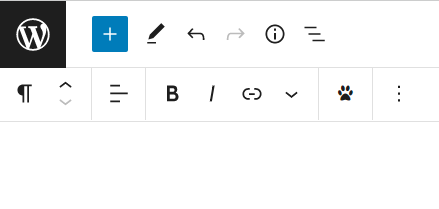
1+をクリックします。

step
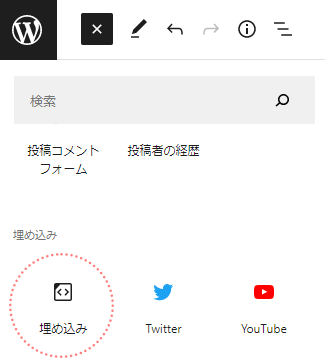
2埋め込みをクリック

step
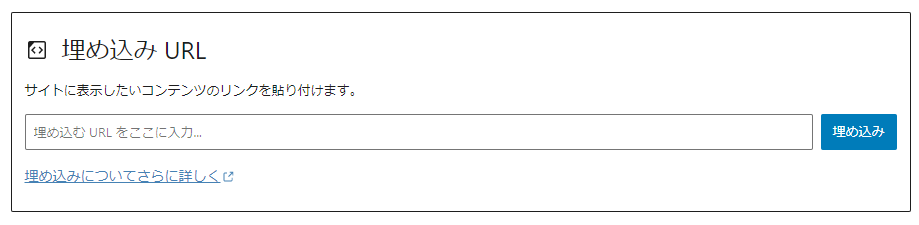
3URLを入力する
URLを入力して埋め込みをクリックして下さい。

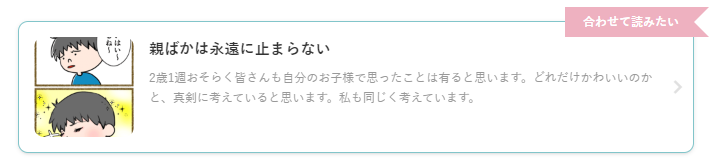
そうすると、ブログカードを作成することが出来ます。
step
4合わせて読みたい等の文言を入れたい場合
下記のように右上に文字を入れたい場合

自身で埋め込んだブロックをクリックすると右下に「キャプションを追加」と出てきますので、そこをクリックして下さい。
そうすると文字を入力することが出来ますので、希望の文字を入力するだけで右上にリボンが出来ますよ!


