
アマゾンの商品の中で紹介したいものがありましたので、綺麗にブログに表示される方法を記載します。
AmazonJSのインストール
AmazonJSプラグインのインストール
step
1プラグインをインストール
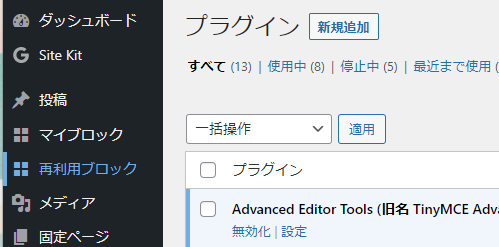
プラグインをインストールします。
ダッシュボード→プラグイン→プラグインの新規追加

step
2キーワードは「AmazonJS」
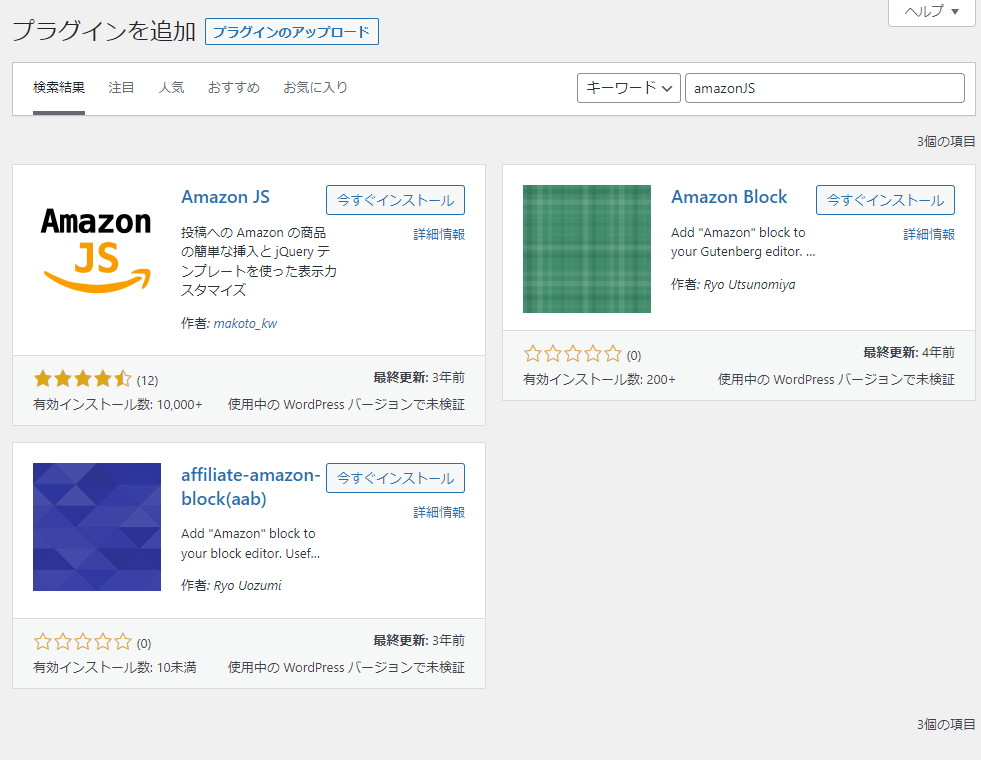
新規追加をクリックしてキーワードを「AmazonJS」と入力すると、該当のプラグインが出てきます。
今すぐインストールをクリック

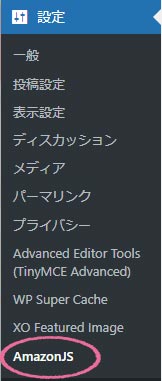
AmazonJSをインストールして有効化すると、ダッシュボードの設定画面にAmazonJSが追加されるのでそちらをクリックして下さい。

設置方法
アクセスキーIDとシークレットアクセスキーを取得する
step
1APIアカウントの作成のためトップページでリンクをクリック
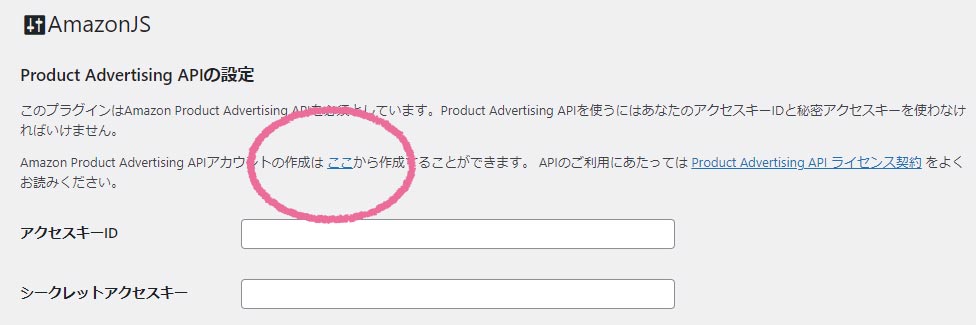
AmazonJSは、Amazon Product Advertising API(無料)のアカウントを作成する必要がありますので、ページに表示されている箇所をクリックします。

step
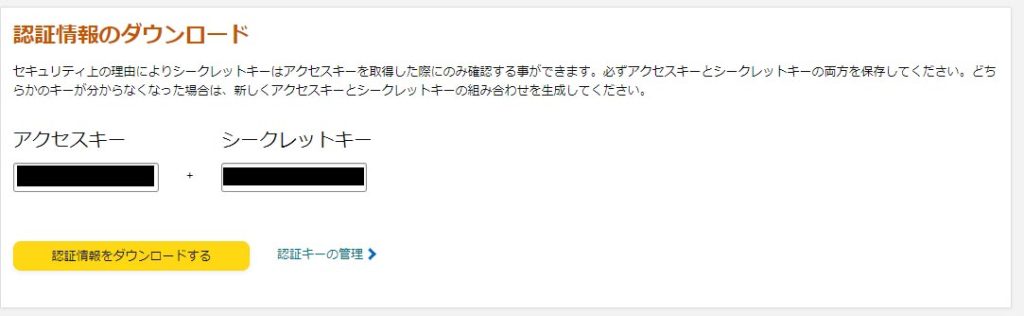
2認証情報の確認
リンク先にある「Product Advertising API の利用をはじめるには」の欄にある「利用をはじめる」をクリックすると、アクセスキーIDとシークレットアクセスキーが表示されます。

step
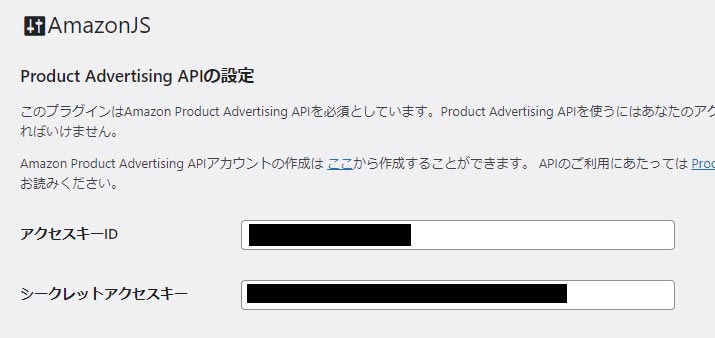
3アクセスキー&シークレットキーをコピペ
それぞれを、先程のAmazonJSの設定画面に入力をします。コピペがおすすめです。

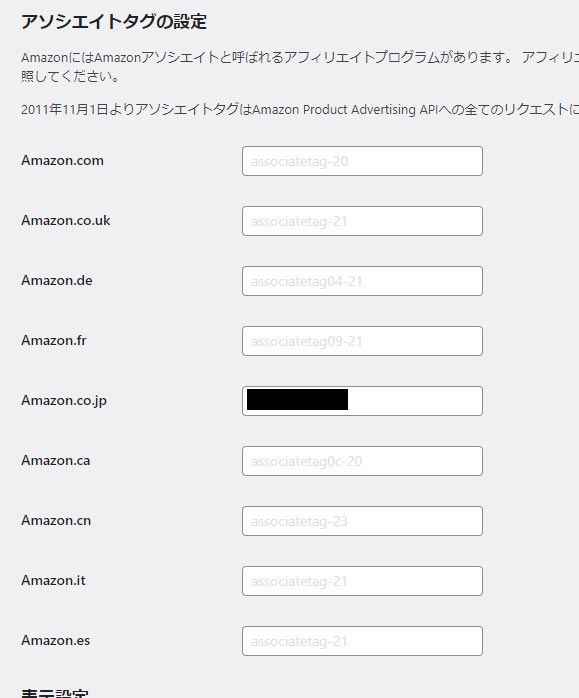
アソシエイトタグの設定
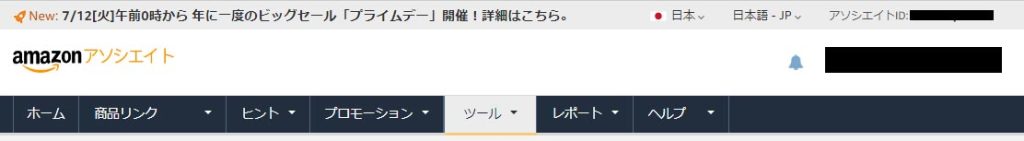
アソシエイトタグの設定をします。これは、Amazonアソシエイトのサイトの右上に表示されています。

これをアソシエイトタグのAmazon.co.jpの欄に追加します。

表示設定は特に変更せず、チェックを入れない状態で保存をして問題ありません。
デザイン等は個々の好みで変更してくださいね。
投稿記事に載せる方法
Gutenbergでの表示方法
step
1編集画面を表示する
WordPressの投稿か、固定ページの編集画面を表示します。

step
2右上の+をクリックする
右上の+をクリックするとメニューが表示されるので、その中のクラシックをクリック。

step
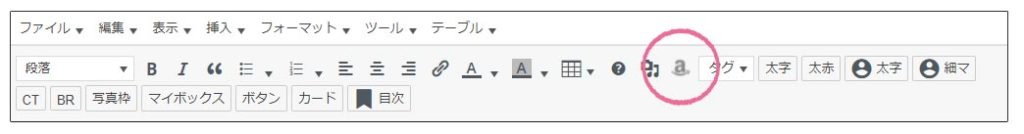
3クラシックのブロックをクリック
クラシックのブロックが表示されますのでそこをクリックすると、アマゾンJSのアイコンが表示されているのでクリックして希望の商品を入力&設置して下さい。

クラシックエディッタでの表示方法

設定が完了するとメディアを追加の隣にAmazonJSの項目ができますのでそちらをクリックして入力してくださいね!
